
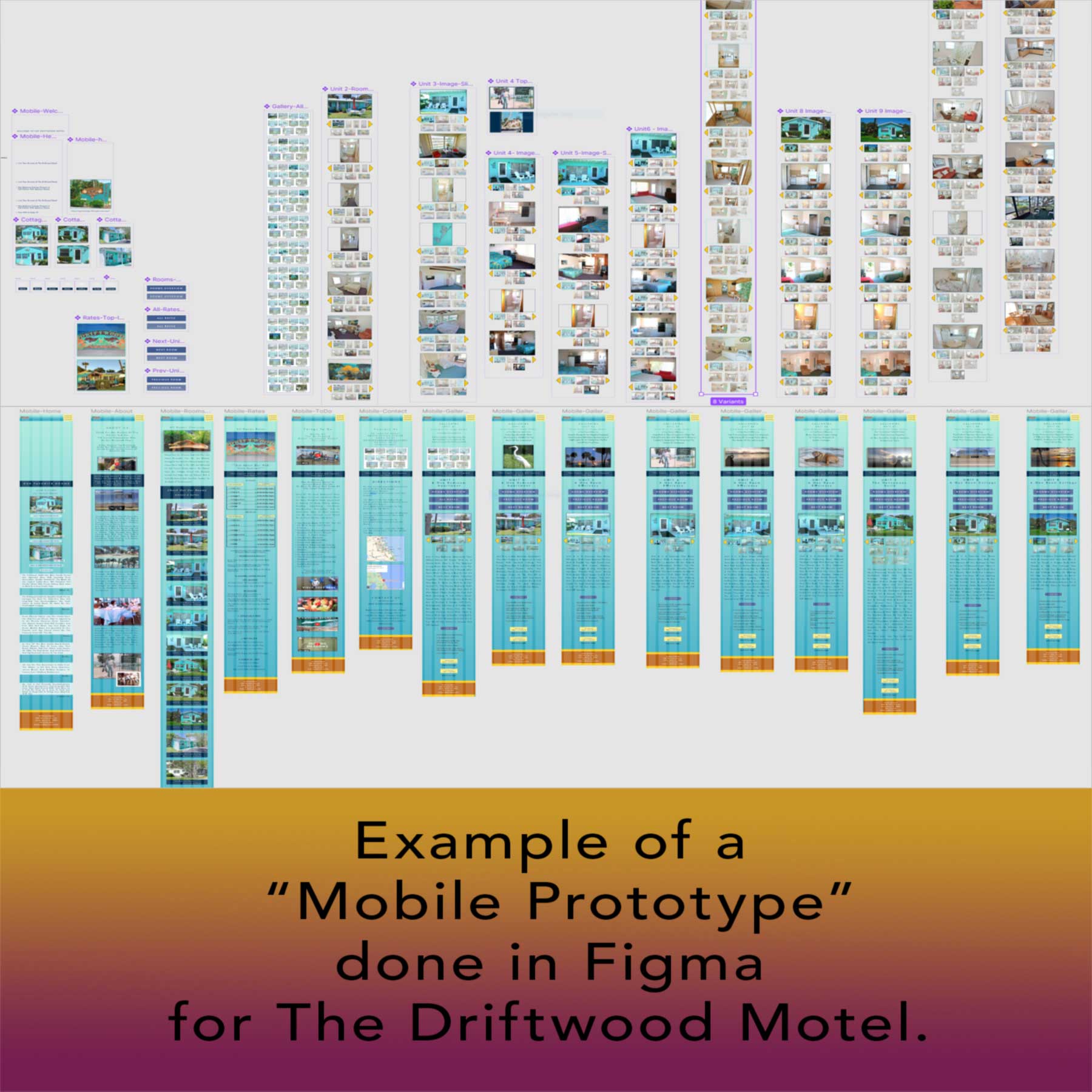
When it comes to designing a website, it's essential to create a digital wireframe prototype to visualize the layout and structure of your pages. In this example, we focus on the mobile version, which is a crucial aspect of any website design. To create a wireframe prototype, I use software like Figma, which allows me to create layouts for desktop, laptop, and mobile versions of your website. With Figma, you can easily view your prototype on your computer and provide feedback on any changes you'd like me to make.
In addition to creating wireframe prototypes, I also use other tools like Illustrator and Photoshop to take care of images and graphics, ensuring that your website looks professional and visually appealing. If you don't have any images or content, I can also supply them for you. At my design agency, we understand that designing a website involves many components, from creating a logo to designing a business card or brochure, or even developing a mobile app. I work with you throughout the entire process to ensure that your website design meets your expectations and reflects your brand's personality.

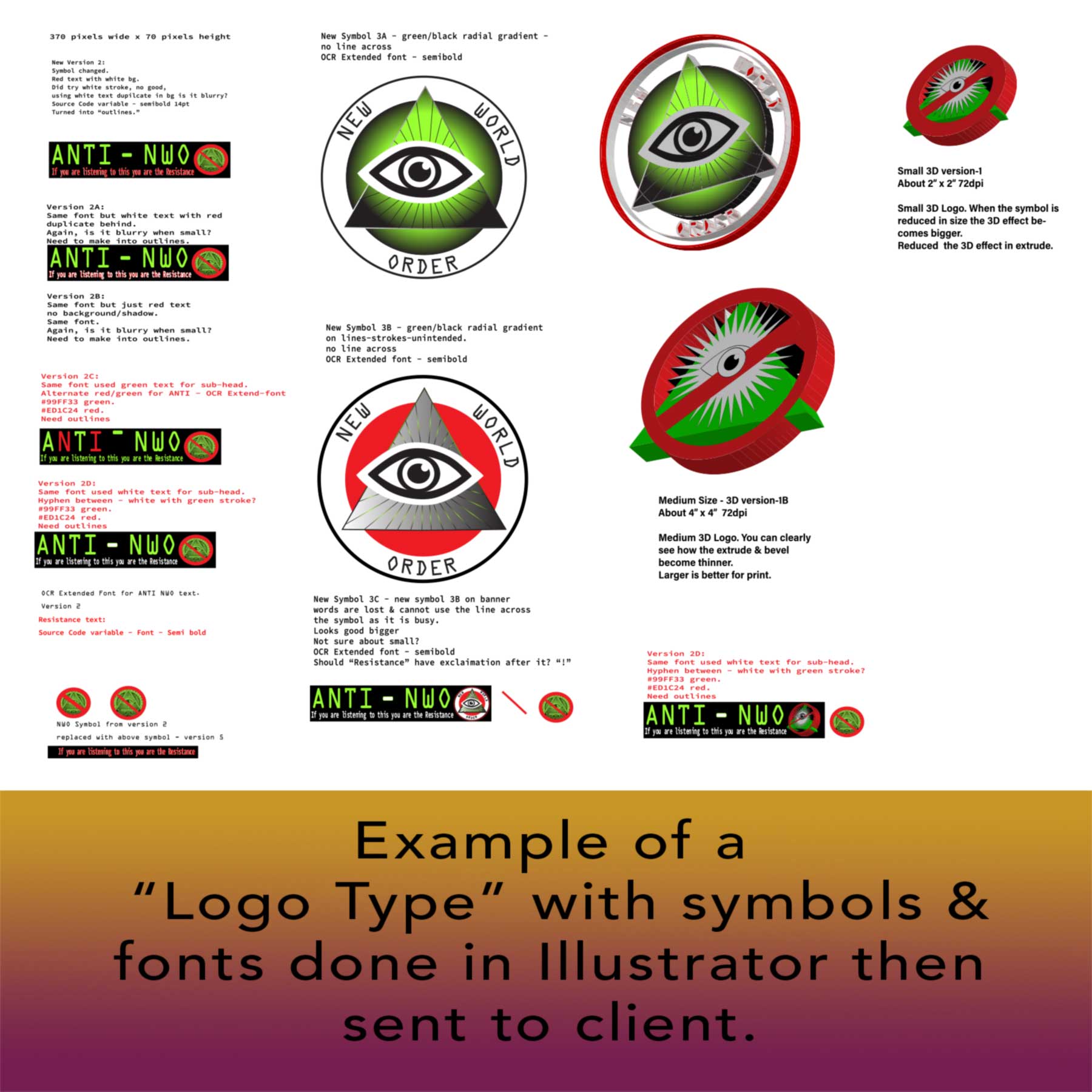
When it comes to designing a logo, I start by creating different prototypes and sketches to provide the client with a variety of ideas to choose from. In this example, I used Illustrator and Photoshop to produce sketches, wireframes, and final prototypes that accurately reflected the client's vision.
Throughout the design process, I work closely with the client, exchanging numerous emails to ensure that their requirements and preferences are met. In this particular case, the client provided me with an idea, an image, a text explanation, and color choices to guide our design decisions.
One critical aspect of logo design is finding the right fonts and using them effectively to convey the brand's message. In this case, I am able to use the client's selected font to create a beautiful 3D logo that is now featured prominently on their website.
Designing a logo is a complex process that involves many steps, from initial sketches to final prototypes. At my design agency, I have the skills and expertise to create custom logos that accurately reflect your brand's personality. Whether you're looking for an image with text or just using text as the logo, like my Dynamic Direction in Design logo type displayed on this website. I can work with you to create a logo that meets your needs and exceeds your expectations, so let's start today!

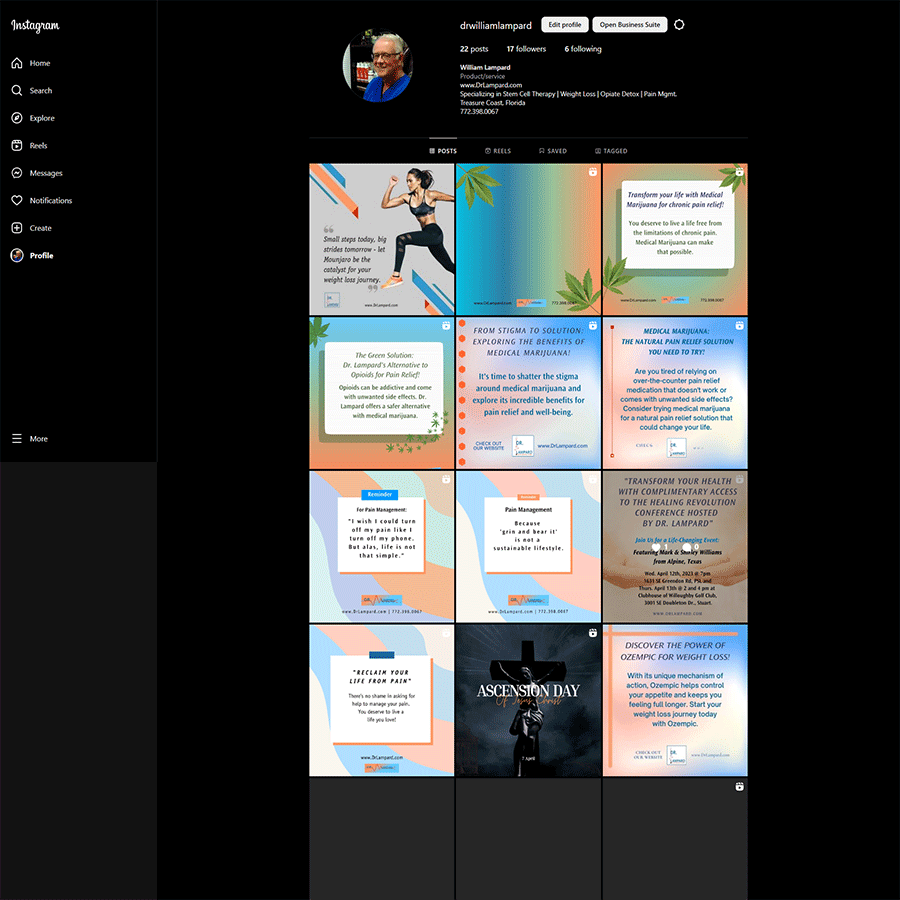
I created an image of Dr. Lampard's Instagram account and designed several weeks of posts for him using Canva by Raquelia's Design Studio. This social media exposure has significantly boosted Dr. Lampard's business. Consistent and prolonged social media efforts can make a noticeable impact. As part of your website package, I can offer this service to you. If you're promoting a business or service and don't have the time to manage your social media, I can be hired to design and post your message on one or multiple platforms based on your audience and product/service.
Currently, I manage Dr. Lampard's social media presence on Facebook, Instagram, Twitter, and LinkedIn.